HTML&CSS
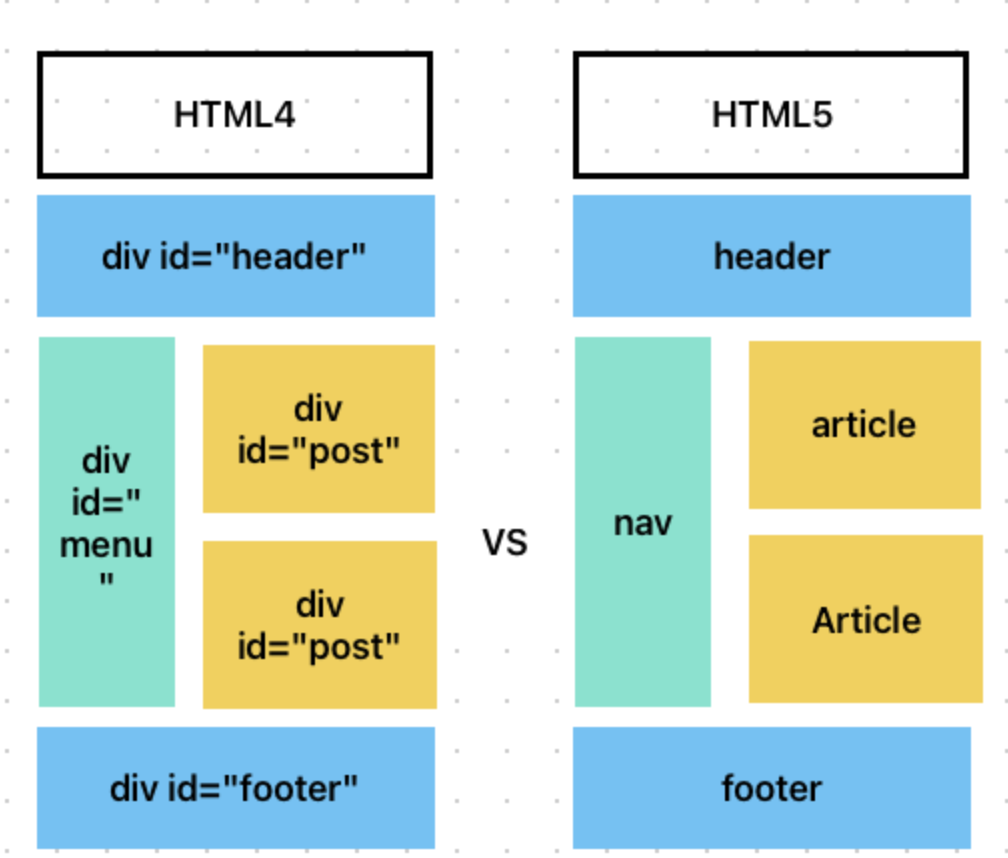
1.HTML vs HTML5

HTML5는 기존의 HTML을 향상시켜 웹 표준을 높이고, 다양한 디바이스에서 효과적으로 작동하며 더욱 풍부한 웹 경험을 제공하는 데 기여합니다.
2024년 9월 10일
2.Flex와 Grid의 차이점

Flex : 1차원적인 1방향 레이아웃 시스템입니다. 즉, 행 또는 열 방향으로 정렬할 수 있습니다.Grid : 2차원적인 2방향 레이아웃 시스템입니다. 즉, 행과 열 방향으로 배치할 수 있습니다위 이미지를 보면 flex와 grid의 차이점을 쉽게 알아볼 수 있습니다.
2024년 9월 10일
3.시맨틱 태그(Semantic Tag)란?

시맨틱의 뜻을 보면 시맨틱 태그란 의미가 있는 태그를 의미합니다.
2024년 9월 10일
4.Display 속성이란 ?

css의 display 속성은 HTML 요소가 페이지에 어떻게 배치되고 표시될지를 정의하는 중요한 속성입니다.display 속성에는 다양한 값이 있으며, 각 값은 요소의 레이아웃 방식에 영향을 줍니다.display 속성을 적절히 활용하면 다양한 레이아웃을 구성할 수 있
2024년 9월 10일
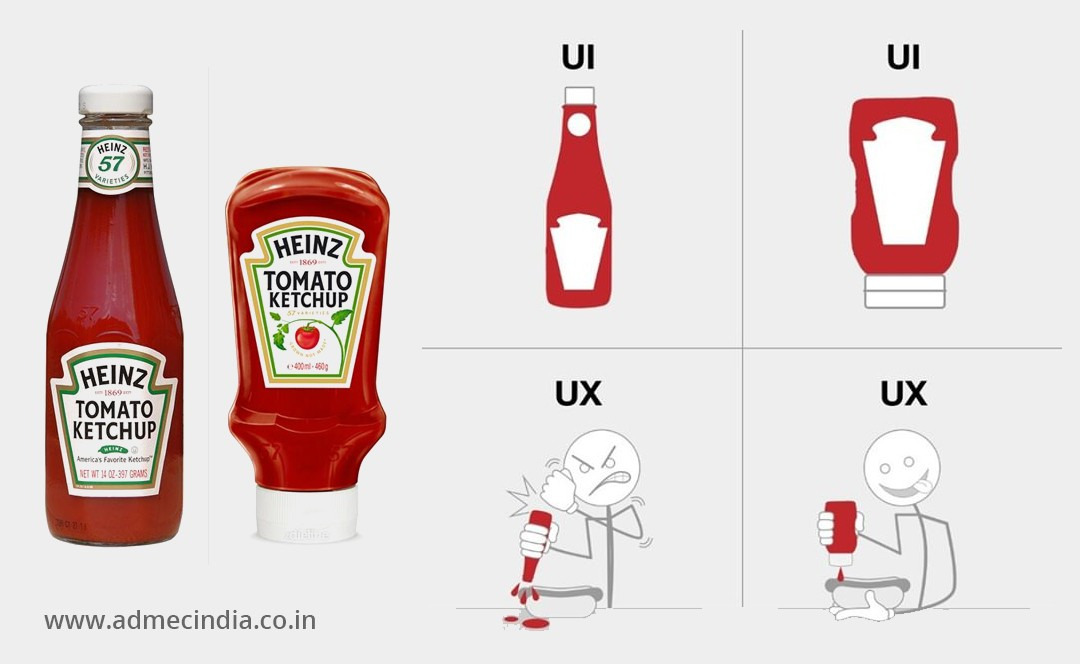
5.UI와 UX의 차이

UI는 User Interface의 약자로 사용자가 시스템과 상호작용할 수 있는 시각적 요소와 물리적 인터페이스를 의미합니다. 여기에는 버튼, 아이콘, 메뉴, 레이아웃, 등 사용자가 실제로 보는 것과 사용하는 것이 포함됩니다.
2024년 9월 10일
6.Tailwind에서 스크롤바 숨기기

Tailwind CSS에서는 기본적으로 스크롤바를 숨기는 기능이 없습니다. tailwind-scrollbar-hide 플러그인을 활용하면 간단하게 해결할 수 있으며, 직접 CSS 유틸리티로 구현하는 방법도 가능합니다.
2025년 2월 3일
7.{ font-size: 62.5% }

px을 rem으로 직관적으로 변환하기
2025년 1월 23일