HTML이란?
- HTML은 Hyper Text Markup Language 약어로 웹 페이지에서 다른 페이지로 이동할 수 있는 기능을 가진 문서를 만드는 언어입니다. HTML은 웹 브라우저에서 페이지를 해석하고 표시하는 데 사용되며, 웹의 기본적인 구성 요소 중 하나입니다.
HTML5란?
- HTML5는 Hyper Text Markup Language 다음 버전으로, HTML처럼 웹 페이지와 웹 애플리케이션을 개발하기 위한 표준 마크업 언어입니다. HTML5는 기존의 HTML을 향상시켜 웹 표준을 높이고, 다양한 디바이스에서 효과적으로 작동하며 더욱 풍부한 웹 경험을 제공하는 데 기여합니다.
1. 새로운 태그와 요소
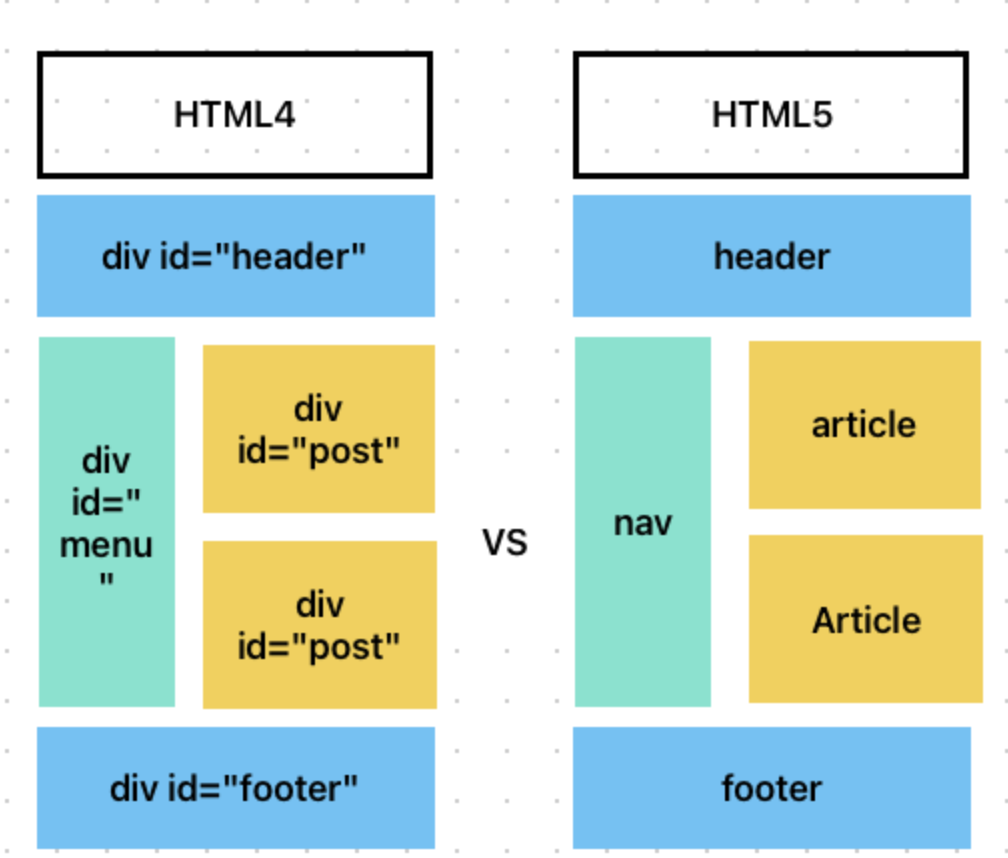
- HTML : HTML에서는 구조적인 요소를 정의하기 위한 태그가 제한적이었습니다. 예를 들어,
<div>와<span>같은 일반적인 태그가 많이 사용되었습니다. - HTML5 : 새로운 태그들이 추가되었습니다.
<header>,<footer>,<section>,<nav>등 문서의 구조를 명확하게 표한하고, 접근성 향상에 도움을 주는 태그들이 추가되었습니다.

2. 오디오 및 비디오 지원
- HTML : 멀티미디어 콘텐츠를 삽입하기 위해 플러그인을 사용해야 했습니다.
- HTML5 :
<audio>와<video>태그가 추가되어 멀티미디어를 쉽게 삽입할 수 있습니다.
3. 캔버스 및 그래픽
- HTML : 벡터 그래픽을 그리기 위해 주로 플래시나 외부 라이브러리를 사용해야 했습니다.
- HTML5 :
<canvas>태그가 추가되어 JavaScript를 사용하여 2D 그래픽을 그릴 수 있습니다.
4. 폼 기능의 확장
- HTML : 폼을 생성할 때 사용 가능한 입력 유형이 제한적이었습니다.
- HTML5 : 새로운 입력 타입(type)이 추가되었습니다. email, date, time, number 등 유효성 검사와 사용자 경험을 향상시킵니다.
5. 웹 저장소
- HTML : 클라이언트 측 데이터를 저장하기 위해 쿠키를 주로 사용했습니다.
- HTML5 : 로컬 저장소와 세션 저장소가 도입되어 더 큰 데이터를 클라이언트 측에 저장할 수 있으며, 이는 쿠키보다 보안성이 높고 사용이 간편합니다.
HTML5는 이러한 개선점들을 통해 웹 개발자들이 더 복잡하고 상호작용적인 웹 애플리케이션을 만들 수 있도록 돕습니다.
HTML5의 도입으로 많은 웹 기술이 표준화되고, 웹이 더 강력하고 다양한 플랫폼에서 작동할 수 있게 되었습니다.
